Un día te levantas inspirado y haces una web, al otro resulta que le cambias el diseño para poco después añadir alguna categoría que se te ocurre… y bueno. Tras mucho cariño y sobretodo tiempo, llegas a la conclusión de que estás haciendo estas cosas por pura intuición, porque no sabes realmente que quieren los usuarios de tu web. Y al comentárselo a algún amigo/a te comenta: «Instala Google Analytics y tendrás todas las estadísticas de tu web».
Y efectivamente, lo instalas y tienes un Dashboard con un montón de datos, números que hacen referencias a visitas, rebotes y salidas (no, no hablo de «American Pie») Pero, de que te sirve si no sabes lo que necesitas medir?
Es necesario filtrar toda esta información que Google Analytics nos ofrece según nuestras necesidades.
Pero, ¿qué te interesa medir en tu web con Google Analytics?
Muchos no lo saben, otros ni se lo plantean… Pero si estás leyendo esto es que eres de los que se preocupan por descubrirlo. Tras pararte y «pensar», llegarás a la conclusión de que lo que realmente te interesa es (por ejemplo): solicitudes de información, o las descargas de un archivo, las visitas desde redes sociales, o simplemente que te compren porque eres un e-commerce…
Enhorabuena! Has descubierto algunos de los KPI’s de tu negocio online. Ahora bien, en función de tus KPI’s y como las organices obtendrás un mejor o peor Cuadro de Mando de tu web.
Y para eso estamos leyendo este post. He recopilado algunos ejemplos que pueden ayudarnos en la tarea de hacer un Cuadro de Mando para tu web o negocio online, según algunas de las más comúnes necesidades:
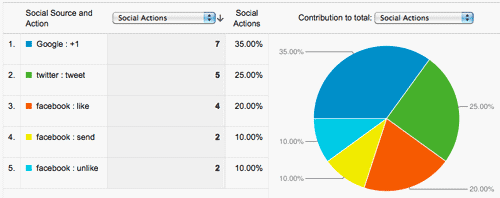
Cuadro de Mando de Redes Sociales
Este Cuadro de Mando de Redes Sociales recoge tanto métricas cuantitativas como métricas cualitativas básicas que pueden interesar a tu empresa:

Vía: www.analiticaweb.es
Cuadro de Mando de Analítica Web general
Con este Cuadro de Mando de Analítica podrás informarte en un solo vistazo todo lo que pasa en tu web:
Sin lugar a dudas este es la base de toda esta ciencia, el Cuadro de Mandos de Gemma Muñoz (@sorprendida):

Pero podemos ir un poco más allá y usar Excel (Google Docs) para automatizar los datos:

Vía: analisis-web.blogspot.com.es
Cuadro de Mando SEO de tu web en Excel (Google Docs)
Con este Cuadro de Mando SEO, entre otras más podemos conocer las búsquedas con las que nos encuentran y las páginas de destino más frecuentes de tu web:

Vía: analisis-web.blogspot.com.es
Cuadro de Mando para medir la Fidelidad, Excel (Google Docs)
Con este Cuadro de Mando podemos analizar la Fidelidad de tus usuarios respecto a tu web, y su comportamiento en sus visitas:

Vía: analisis-web.blogspot.com.es
En internet existen muchos más pero espero que esta recopilación os sirva como punto de partida para todos los que buscamos el Cuadro de Mando perfecto para nuestra web.
40.416691
-3.700345